網頁製作常看到不同字級,如h1、h2、h3…等等,這些是依照網頁種種情境下所產生的規範語法
也因此網頁漸漸達到模組化,後來也衍生出UI Kit,這種針對各部分所產生的元件,類似bootstrap

http://bootflat.github.io/img/bootflat-ui-kit.jpg
而mixin和function就可以依照不同的參數運用,產生像是h1、h2、h3不同等級的元件大小、樣式
mixin 介紹: https://ithelp.ithome.com.tw/articles/10193702
extend 介紹: https://ithelp.ithome.com.tw/articles/10204606
function 介紹: https://ithelp.ithome.com.tw/articles/10204980
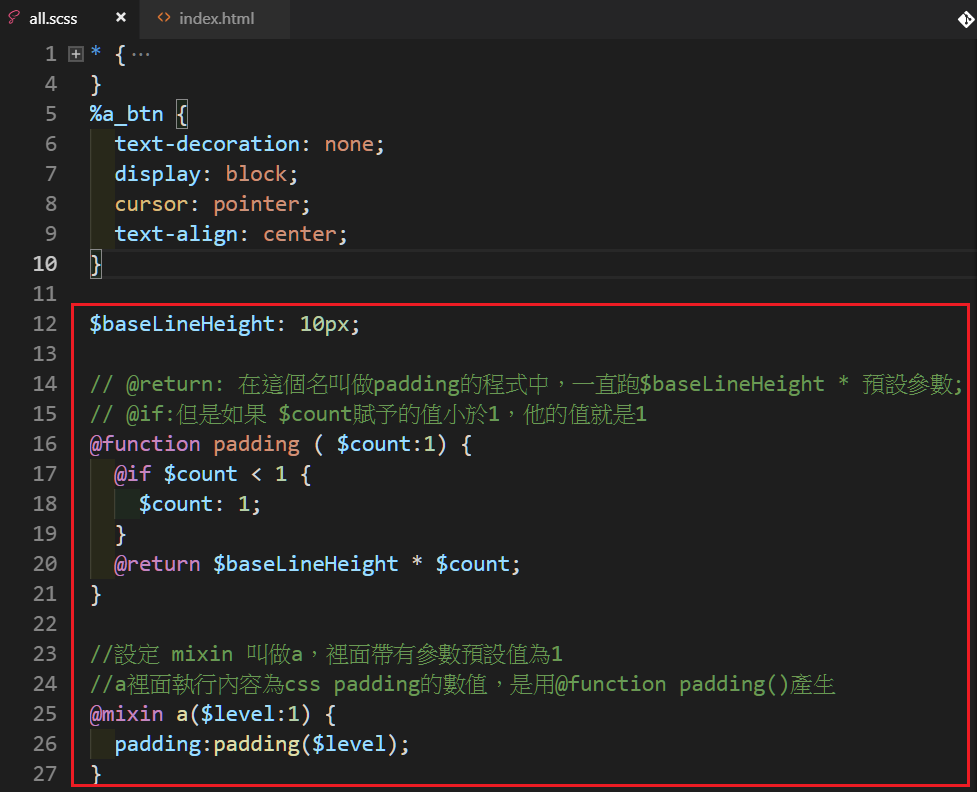
a. 設定變數$baseLineHeight,他的值為 10px
b. 建立名叫做padding的@function,為運算程式
c. @function內容裡面分兩部分: @if和@return,詳情可看下圖文字說明
d. 使用mixin,裡面的內容是@function,如果有多個@function,可一次全部帶入到css中

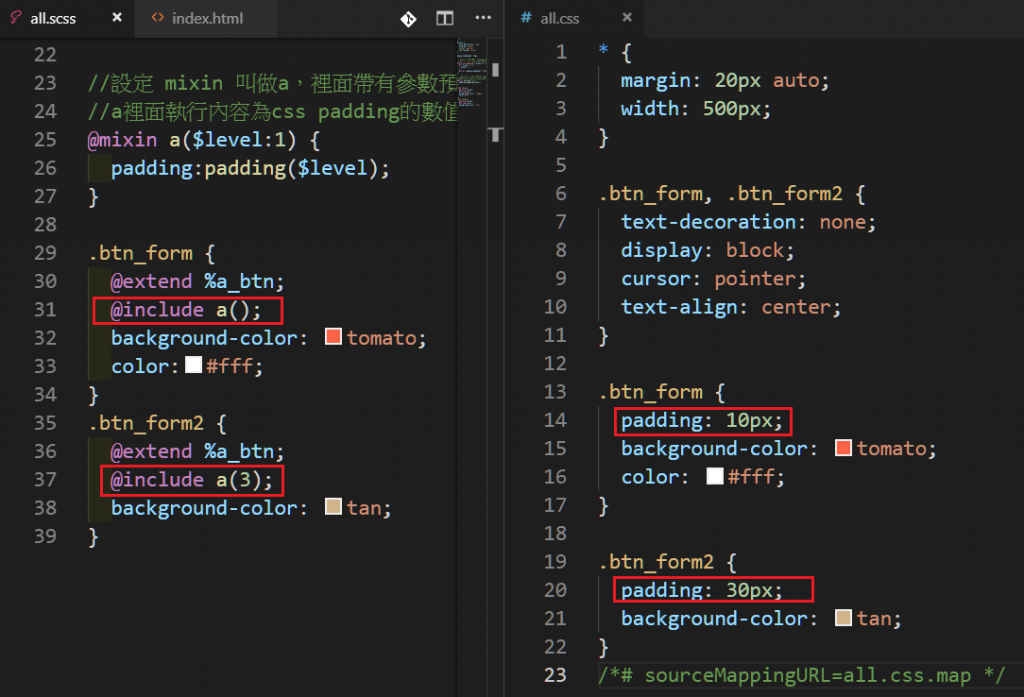
使用@include + mixin名稱+(數值)
(數值): 沒內容就是預設值,在此預設值為1,填上3如下:
@mixin a(3) {
}
因為所有裡面的@function參數為3
padding:padding(3);
所以套用到運算公式
$baseLineHeight = 10px
$baseLineHeight * 3 = 30px


結果如下圖:
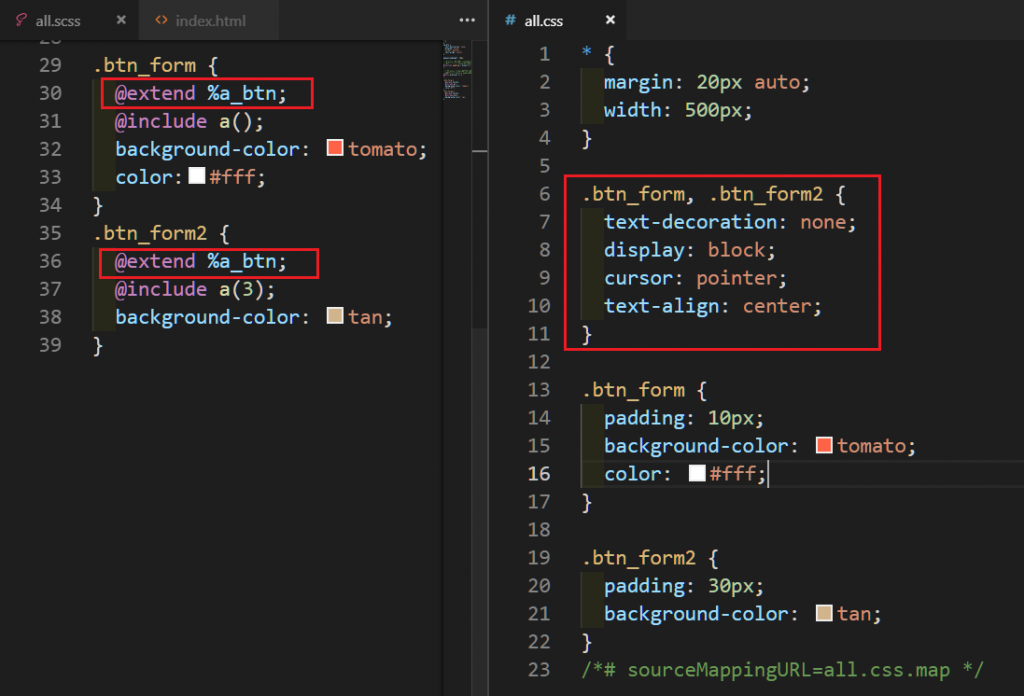
右方的css編譯後會呈現
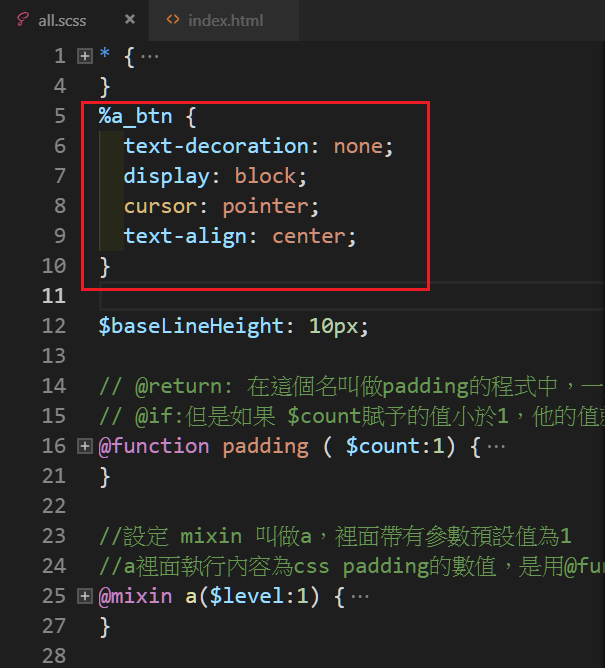
extend名稱+「,」+已套用的class或是id名稱,裡面內容放重複的樣式,也就是共用一份

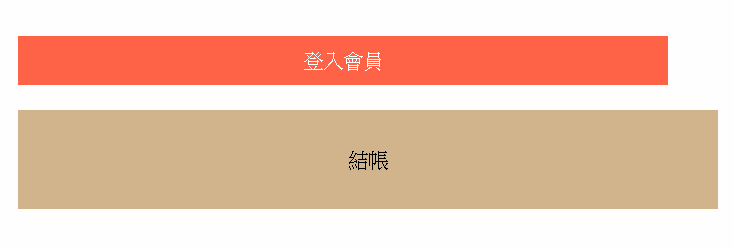
完成後的網頁畫面:

網頁原始碼如下:
html
<a class="btn_form">登入會員</a>
<a class="btn_form2">結帳</a>
scss
* {
margin:20px auto;
width: 500px;
}
%a_btn {
text-decoration: none;
display: block;
cursor: pointer;
text-align: center;
}
$baseLineHeight: 10px;
// @return: 在這個名叫做padding的程式中,一直跑$baseLineHeight * 預設參數;
// @if:但是如果 $count賦予的值小於1,他的值就是1
@function padding ( $count:1) {
@if $count < 1 {
$count: 1;
}
@return $baseLineHeight * $count;
}
//設定 mixin 叫做a,裡面帶有參數預設值為1
//a裡面執行內容為css padding的數值,是用@function padding()產生
@mixin a($level:1) {
padding:padding($level);
}
.btn_form {
@extend %a_btn;
@include a();
background-color: tomato;
color:#fff;
}
.btn_form2 {
@extend %a_btn;
@include a(3);
background-color: tan;
}
